Google AMP: Code Snippets
Google AMP requires a certain level of HTML discipline. Today, I show you another obstacle I encountered with code snippets and how to fix the problem.

As I've been going through the site and optimizing it for Google AMP, I've experienced some interesting requirements from Google over the past months.
But it hasn't been in vain.

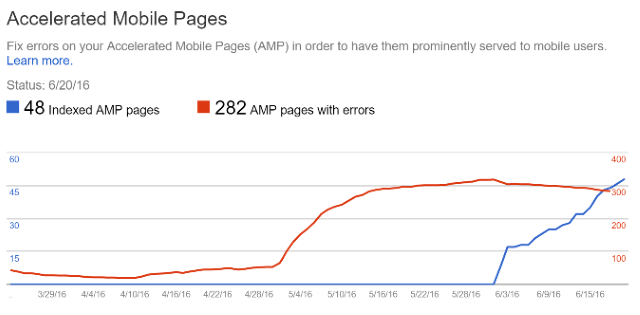
Based on the feedback from the Google Search Console, Google is starting to index my site for mobile pages.
Good news, right?
Well, kind of. Here's the rub...
You may notice that I still have a lot of pages that aren't indexed.
I finally figured out why.
My Code Is NOT Compliant
To my readers, I provide a lot of ASP.NET MVC code examples on DanylkoWeb.
Every time I post a code technique, I provide code samples even with full-source projects.
When I copy code from Visual Studio, I use the Productivity Power Tools 2015. It has a feature called Copy As Html.
I've been posting code samples for a long time.
Actually, since my site was revived in 2014.
But I've been doing it wrong...
...for almost two years.
Let's get to the problem at hand instead of reminiscing.
Copying Code is NOT Copying Code
When you copy your code from Visual Studio, you make sure the code runs (not theoretically), highlight a section of code, and use the Copy As Html under the Edit menu.
When you paste, your code becomes HTML readable for your readers.
Let's look at an example.
When I use "Copy As Html" and paste this simple class into my editor, I get this:
HTML of MyClass
<pre class="csharpcode"><span style="color:blue;">public</span> <span style="color:blue;">class</span> <span style="color:#2b91af;">MyClass</span>
{
<span style="color:blue;">public</span> <span style="color:blue;">string</span> FullName {
<span style="color:blue;">get</span>; <span style="color:blue;">set</span>; }
}
</pre>
Looks like a mess, doesn't it?
But did you notice the HTML?
In-line styles! Oh, the horror!
According to Google AMP's style requirements, inline styles are a no-no.
So how do we fix this?
Well, from this point on, we need to make our code AMP-compliant.
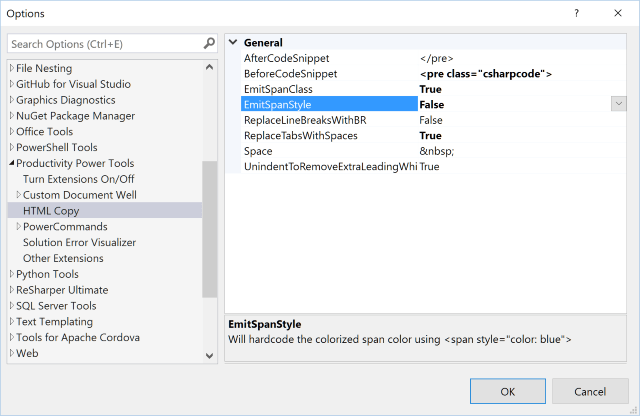
- In Visual Studio 2015, Select Tools -> Options (or go to Quick Launch and type 'tools options' and hit Enter).
- Click and expand the Productivity Power Tools option.

- Set the EmitSpanClass to True
- Set the EmitSpanStyle to False
What we did was change the pasting of your code to use CSS classes instead of inline styles.
Here's what we get now.
MyClass
public class MyClass { public string FullName { get; set; } }
HTML of MyClass
<pre class="csharpcode">
<span class="keyword">public</span> <span class="keyword">class</span> <span class="class name">MyClass</span> <span class="punctuation">{</span> <span class="keyword">public</span> <span class="keyword">string</span> <span class="identifier">FullName</span>
<span class="punctuation">{</span>
<span class="keyword">get</span><span class="punctuation">;</span> <span class="keyword">set</span><span class="punctuation">;</span> <span class="punctuation">}
</span><span class="punctuation">}</span>
</pre>
Notice the classes? Definitely a better way of writing HTML.
Now, your CSS can be color-coded easily.
Conclusion
Today, I explained another piece of the Google AMP puzzle by showing you how even pasted code could cause issues with HTML validators like Google's Structured Data Testing Tool.
As I continue to tackle Google AMP pages, I've come to realize that this will be the hardest part of converting my site to become Google AMP-compliant.
I'm thinking that a good chunk of that 282 pages (pictured above) are code-related pages (Ugh!). It will be a long and tedious task.
It may take me a while to convert them, but I wanted other developers who blog about code to understand the changes required to make their own pages Google AMP-compliant so they don't make the same mistakes as I did.
Do you have a Google AMP-compliant site already? What issues have you encountered? Post your comments below.





