GitHub Cards For Your Site
If you are a developer and blog about your projects, today's post focuses on embedding various GitHub cards into your blog posts

While most bloggers write a blog post, developers tend to focus more on technical projects or source code examples to train or convey a techniques to other developers.
With so many blog engines out there, most platforms don't focus on integrating source code into blog post which makes this a little bit of a challenge for technical writers.
When I started writing and displaying code in my articles, I always had a link pointing to the source code on GitHub to compliment the blog post.
While some developers would miss the link (since it wasn't attractive to begin with), I decided to search for all of the GitHub widgets to direct readers to GitHub projects.
GitHub Cards
Lately, GitHub cards are now the common term for widgets in your blog post. Since these are more HTML/JavaScript components, they are merely a cut-and-paste into your HTML post.
A word of warning: I would watch out for widgets that place in-line styles into the widget. This may ding your SEO score with search engines and spiders crawling your site (yes, I'm speaking from experience).
Note: These are the GitHub cards I was able to find on the Internet. If you know of others, please let me know and I'll include it in this list.
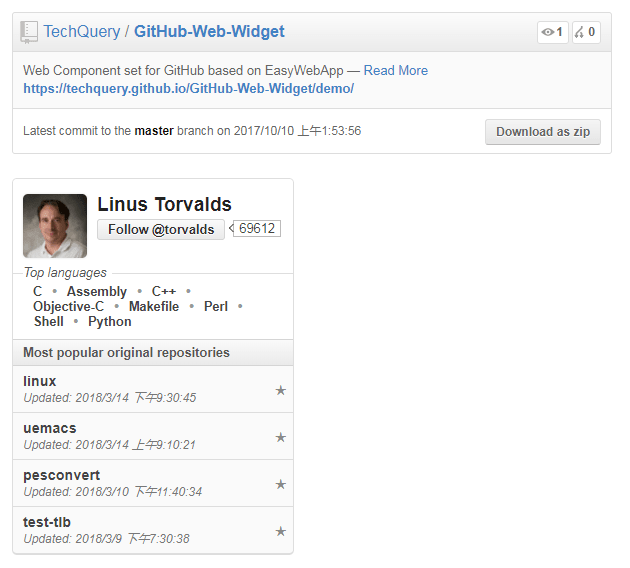
GitHub jQuery Web Widget

This web widget is what I currently use on my site. It was made by Joel Sutherland and utilizes jQuery. You can use either a project card or profile card.
You include a JavaScript file on the page and include a simple HTML DIV pointing to the GitHub repository and it takes care of the rest.
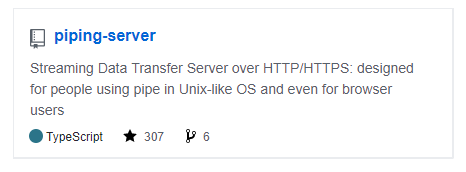
GitHub Repository Card

I thought this was an attractive repository card made by Ryo Ota.
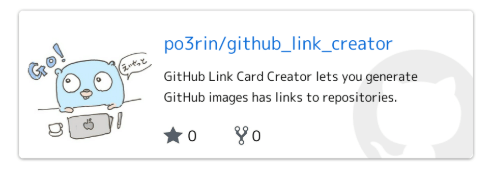
On the generator page, you enter in the project name and it creates the widget so you can cut-and-paste the HTML code directly into your post.GitHub Link Card Creator

This card creator created by po3rin lets you generate GitHub images with links to repositories. It includes the repository stars and number of shares in the card.
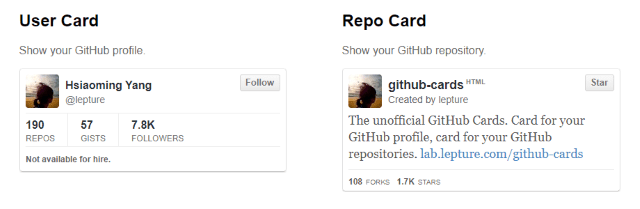
Unofficial GitHub Cards

This repository has the most diverse widget display around. Instead of a single one-layout widget, there are four different styles of cards to use on your site.
If you have an About page and want to show off the number of projects in GitHub, I would recommend the GitHub profile widget.
For projects in GitHub, there's the single GitHub repository card.
The great news about this widget is it's all self-contained in the HTML and JavaScript. Just cut-and-paste and you are off and running.
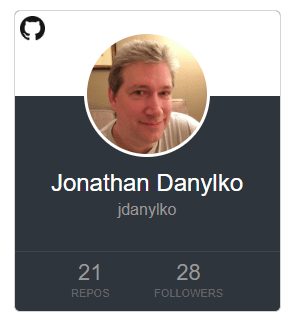
GitHub Profile Card

For you Angular fans out there, if all you want is a simple GitHub profile card, Guille Paz wrote a simple web component to display your GitHub profile.
Include the template in your Angular page and you're off and running.
Conclusion
With more developers writing code on the web, these widgets are becoming necessary for building a solid brand/presence with your readers.
It's one thing to provide a link and say you can code...
...but it's another when you can give them a visual of your GitHub projects through a widget.
Did I miss a GitHub widget? Are you currently working on one right now? Post your comments and let's discuss.





